WMS配信サービスの利用
「ジオランドぎふ」の地質データをWMS(Web Map Service)配信サービスで提供を開始しました。WMS配信サービスの提供範囲は、岐阜県全域の5万分の1の精度の地質図と断層および活断層です。このWMSを利用してQGISやArcGIS等のデスクトップGISで岐阜県全域の5万分の1の詳細地質図を画像として表示したり、OpenLayersやleaflet等のJavaScriptを使ってWEB上に表示することができます。
WMSの利用は、簡単なサンプルとして下記の方法とコードを参考にしてください。
ただし、WMSのサービスは利用者への予告なく仕様を変更する場合があります。
SSL化により一部修正しています。
デスクトップGIS
ArcGIS10.2
ArcMAPを起動し、メニューアイコンのカタログを開きます。
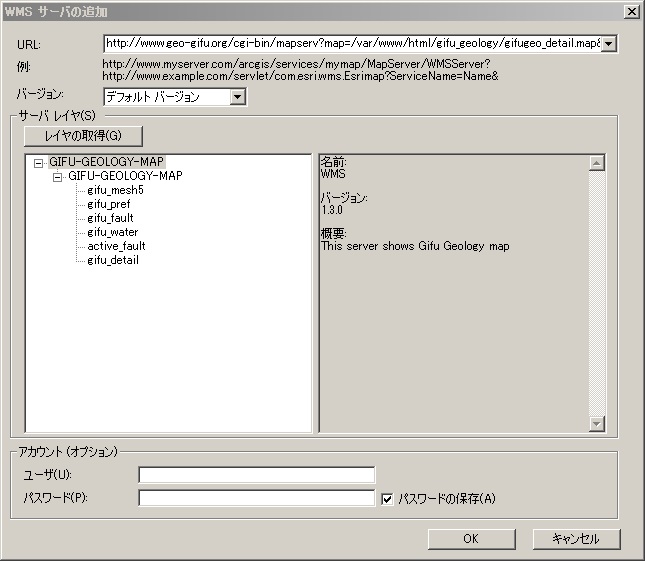
開いたカタログからWMSサーバーの追加を選択して開きます。
画面のURLに、
https://geo-gifu.org/cgi-bin/mapserv?map=/var/www/html/gifu_geology/gifugeo_detail.map

次にデータの追加から、「GIS Servers」からWMSサーバーからデータを取得します。
図中のhttp://wwwをhttps://に変更してください。
QGIS2.4
QGISを起動し、レイヤ管理からWMS/WMTSレイヤの追加を開きます。
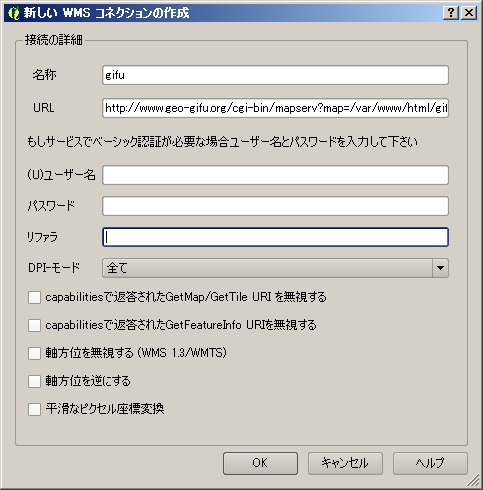
開いたダイアログから新規にWMSサーバーを作成します。
画面のURLに、
https://geo-gifu.org/cgi-bin/mapserv?map=/var/www/html/gifu_geology/gifugeo_detail.map

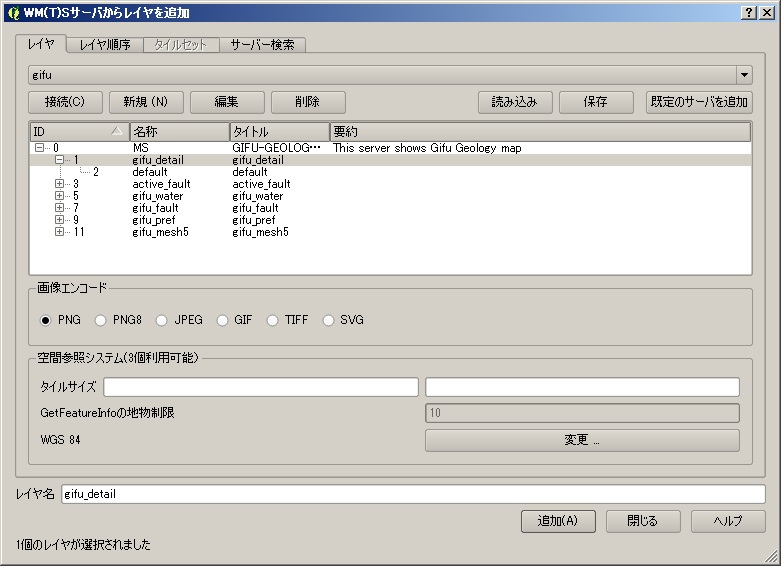
次にレイヤの追加を行い、表示させます。
図中のhttp://wwwをhttps://に変更してください。

ウェブマップクライアント
ここでは、ウェブマップクライアントとしてleaflet0.7.3を使ったHTMLコードを参考に下記に示します。
mapfileはpostgisのデータを使用しています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Leaflet -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/0.7.3/leaflet.css" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/leaflet/0.7.3/leaflet.js"></script>
<style>
body {padding: 0; margin: 0}
html, body, #map {height: 100%; width: 100%;}
.leaflet-container {background: #fff;}
</style>
<title>Gifu Geology Map with Leaflet</title>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
var initcx = 137.086664;
var initcy = 35.75;
var initZoomlv = 9;
var map = L.map('map', {
keyboard: true,
boxZoom: true,
minZoom: 9,
maxZoom: 15,
doubleClickZoom: false,
scrollWheelZoom: true,
maxBounds: [[34.965742,135.707618],[36.540585,138.286448]]
});
//地理院地図(標準地図) ベースマップ
var cyberjapanUrl ='https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png';
var cyberjapanAttrib = '© <a href="https://maps.gsi.go.jp/development/ichiran.html" target="_blank">地理院タイル</a>';
var cyberjapanLayer = L.tileLayer(cyberjapanUrl, {
attribution: cyberjapanAttrib
}).addTo(map);
map.addLayer(cyberjapanLayer);
//表示中心位置とズームレベル
map.setView([initcy, initcx], initZoomlv);
//詳細地質図の表示
var detailLayer = L.tileLayer.wms(
'https://geo-gifu.org/cgi-bin/mapserv?map=/var/www/html/gifu_geology/gifugeo_detail_postgis.map' ,{
layers: 'gifu_detail',
format: 'image/png',
transparent : true,
opacity: 0.8
}).addTo(map);
//断層の表示
var faultLayer = L.tileLayer.wms(
'https://geo-gifu.org/cgi-bin/mapserv?map=/var/www/html/gifu_geology/gifugeo_detail_postgis.map' ,{
layers: 'gifu_fault',
format: 'image/png',
transparent : true,
opacity: 1.0
}).addTo(map);
//活断層の表示
var activefaultLayer = L.tileLayer.wms(
'https://geo-gifu.org/cgi-bin/mapserv?map=/var/www/html/gifu_geology/gifugeo_detail_postgis.map' ,{
layers: 'active_fault',
format: 'image/png',
transparent : true,
opacity: 1.0
}).addTo(map);
var baseLayers = {
'標準地図': cyberjapanLayer
};
// Overlay layers are grouped
var groupedOverlays = {
'詳細地質': detailLayer,
'断層': faultLayer,
'活断層': activefaultLayer
};
L.control.layers(baseLayers, groupedOverlays).addTo(map);
</script>
</body>
</html>
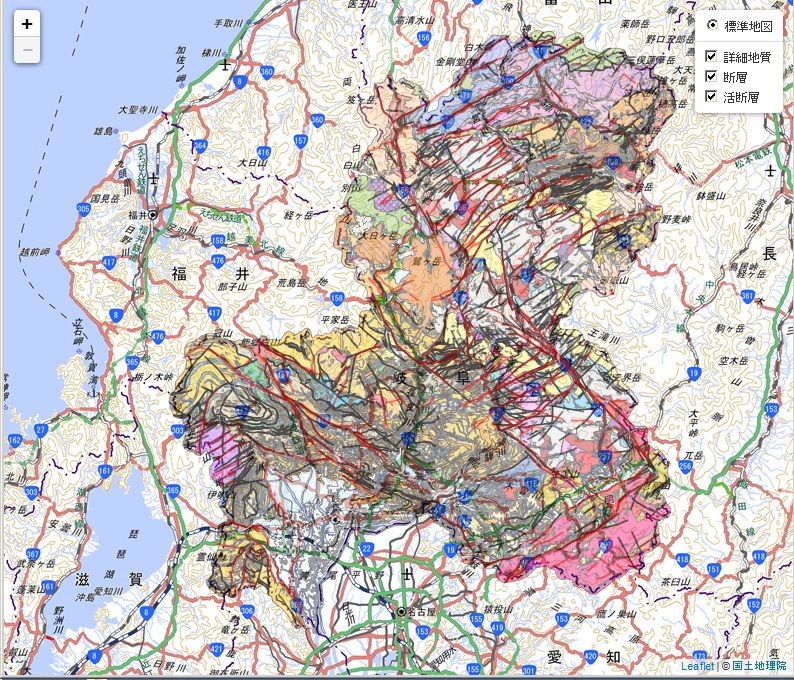
上記のコードをウェブブラウザーで表示した結果

別ウィンドウで開く場合、leaflet_wms.htmlをクリックしてください。